¿Quieres añadir un formulario de contacto en tu WordPress? Existen miles de plugins que puedes utilizar para añadir formularios en tu página web o tienda online, algunos con más opciones y otras con menos, pero sin duda, el plugin que más se utiliza y que más movimiento tiene a su alrededor es Contact Form 7, eso es lo que hace que me decante por él para todas las páginas web que diseño.
Contact Form 7 para formularios de contacto en WordPress
A simple vista es un plugin muy sencillo de usar, con 3 clicks puedes tener preparado un formulario para insertar en tu página web que además, sin tener que añadirle nada de nada, sigue a rajatabla los estilos marcados por el tema que utilizas en tu página web. ¿Quieres saber más sobre los temas de WordPress?
Instalación
El primer paso que debemos hacer es instalar el Plugin Contact Form 7, desde tu wordpress.
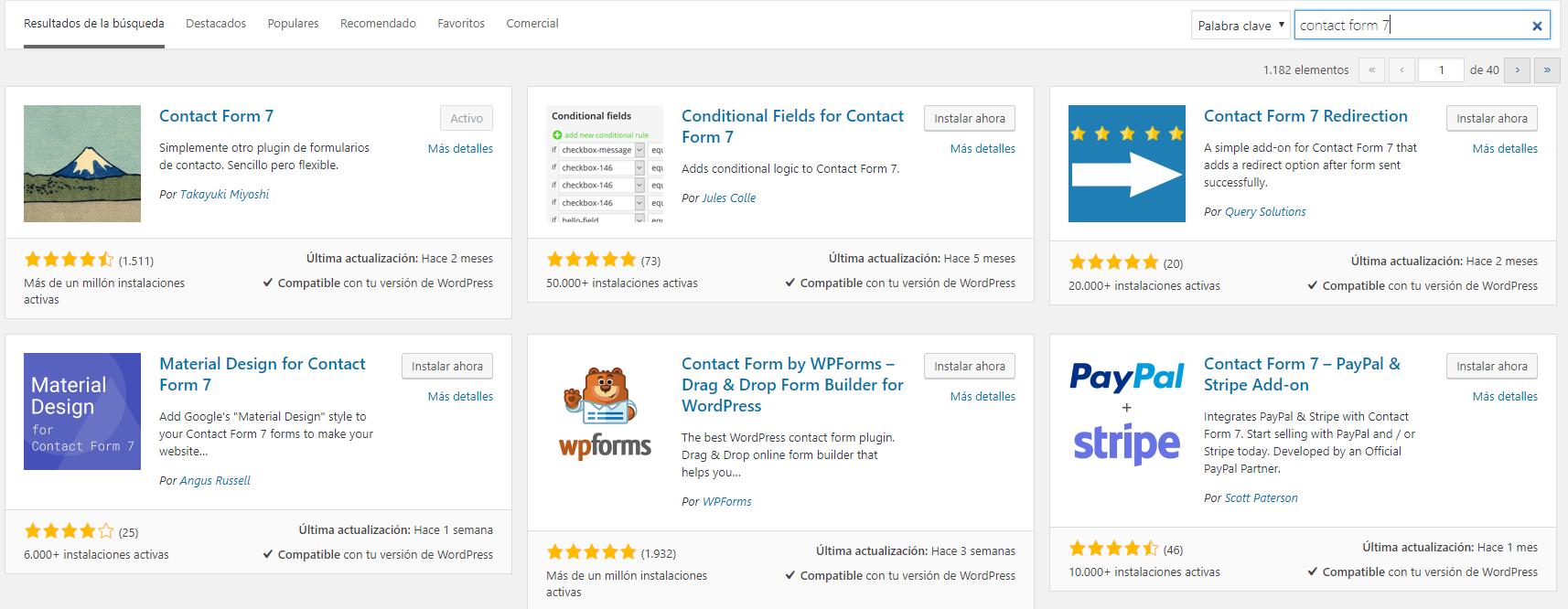
Para ello, en el menú de la izquierda accede a la sección Plugins>Añadir Nuevo. Escribe Contact Form 7 en el buscador de Plugins y pincha en Instalar, una vez instalado Activalo en el mismo botón.

Ahora en el menú de la izquierda de tu WordPress, tendrás una nueva opción llamada Contacto, desde ahí gestionarás todo lo referente a este plugin.

La primera opción es Formularios de Contacto, donde tendrás todos los formularios de contacto que vayas creando. La segunda añadir nuevo desde donde puedes añadir un nuevo formulario de contacto. Y la tercera y última Integración, donde puedes por ejemplo integrar el captcha de google para evitar spam en tus formularios.
En Formularios de Contacto, encontrarás que el plugin con la instalación te ha creado un formulario, puedes usar ese mismo para comenzar, o puedes crear uno nuevo.
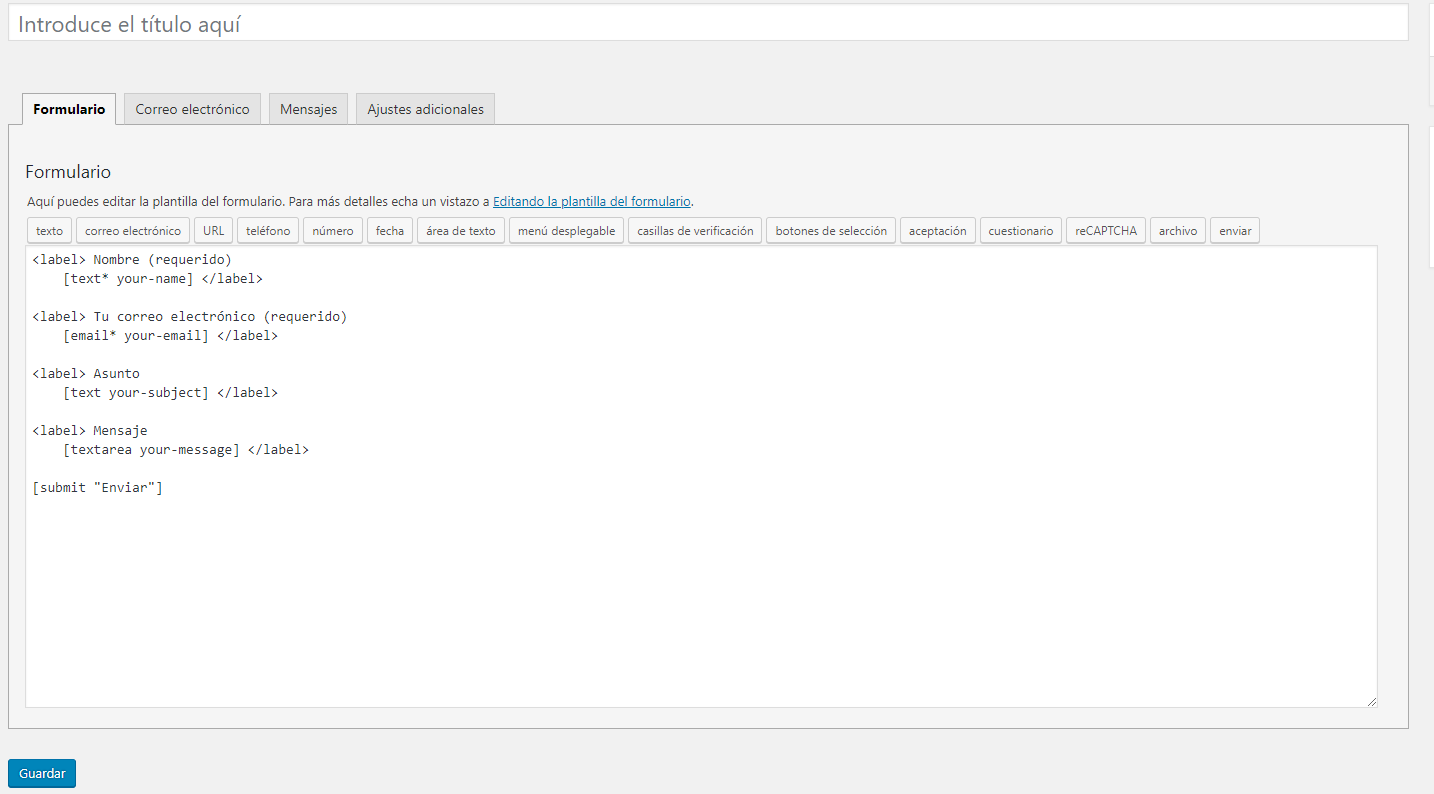
Al crear un nuevo formulario, se crearán por defecto varios campos una estructura predeterminada, que es la básica para un formulario de contacto de cualquier página web. Puedes modificarlo a tu gusto o dejarlo así si esos campos son los que necesitas.

Entendiendo los formularios de contacto
Lo primero que tienes que entender, es que un formulario de contacto consta de diferentes campos, que son las casillas que las personas que quieran contactar contigo tendrán que cumplimentar. Para un formulario de contacto estándar, lo mejor es que contenga los campos justos y necesarios que necesitamos para contactar o facilitar el servicio concreto, ya que cuántos más campos tengan que rellenar, más posibilidades perdemos de que lo hagan.
En Contact Form 7 los campos vienen metidos entre corchetes [ «datos del campo» ] y lo que esté dentro de estos corchetes será lo que determine el tipo de campo que es y la información que se solicita en él. Además en Contact Form 7, incluye cada campo dentro de un etiqueta que debe de tener siempre esta estructura <label></label>.
Por ejemplo, por defecto en Contact Form 7 el campo Nombre aparece así:
<label> Nombre (requerido)
[text* your-name] </label>
Nombre (requerido) es el texto explicativo que aparece justo encima del campo para indicar a las personas que dato deben introducir en ese campo.
text significa que le campo es un campo de texto, donde la gente debe de introducir texto. Si te fijas por ejemplo en el campo donde se solicita el email ese campo se llama email
*significa que ese campo es obligatorio para las personas que vayan a cumplimentarlo
your-name, es el texto identificativo de ese campo, lo que hace que por ejemplo tu recibas en determinado lugar el nombre de la persona, o que cuando se comunique con otros sistemas como veremos más adelante, lo identifique como nombre. Así que es importante no modificarlo.
Todos los campos seguirán siempre una estructura similar a esta.
Nuevos Campos en los Formularios de Contacto con Contact Form 7
Para añadir nuevos campos, Contact form 7 nos ofrece en la parte superior una serie de botones con los diferentes tipos de campos que podemos añadir: Texto, Correo electrónico, url, teléfono, número , fecha, área de texto, menú desplegable, casillas de verificación, botones de selección, aceptación, cuestionario, Captcha, archivo o botón de enviar.

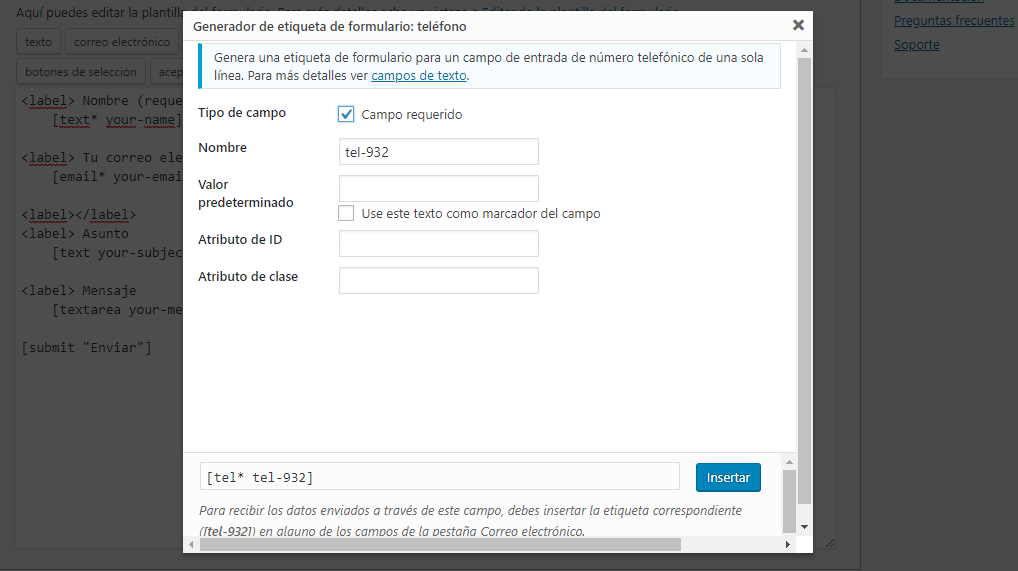
Por ejemplo si queremos añadir un nuevo campo para solicitar el número de teléfono, lo que tendremos que hacer es añadir las etiquetas correspondientes <label><label> Colocar el cursor dentro de estas y en los botones de la parte superior elegir teléfono:

Marcamos si es un campo requerido o no y le pulsamos en insertar. Si queremos que aparezca con la misma estructura, debemos de indicar de la misma forma que en los otros campos el nombre del campo y si es requerido o no.

Guardamos el formulario y solo nos quedará configurar el o los correos electrónicos que se van a enviar cuando alguna persona rellene este formulario.
Así vamos a la pestaña Correo electrónico de los Formularios de Contacto:
Aquí podemos configurar cómo será el correo electrónico que se enviará cuando alguien nos solicite información, y es importante que todos los datos de los campos que hemos creado figuren en este correo electrónico para recibir todos los datos de contacto.

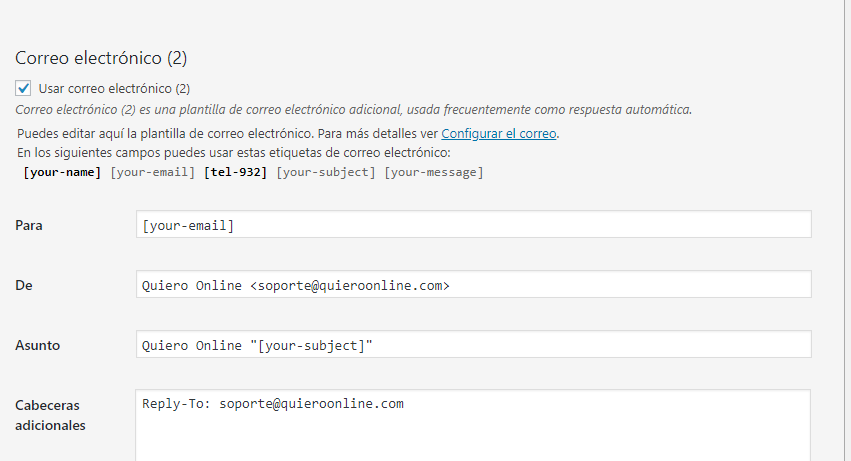
Así configuramos:
Para: Aquí introducimos nuestro correo electrónico para que nos lleguen los datos del solicitante de información.
De: ¿Quien envía el correo electrónico? Puedes dejar el que viene por defecto o puedes indicar tu correo electrónico si no es el que aparece.
Asunto: Lo ideal es que el asunto nos informe de qué formulario llega esta solicitud, sobre todo si tenemos más de un formulario, tendremos que indentificar desde dónde nos ha solicitado información esta persona.
Cabeceras adionales: Sirven para enviar los correos a más correos electróncios con Copias ocultas o para decirle a donde se responde ese correo.
Cuerpo del mensaje: Aquí es donde deben de figurar todos los campos que hemos introducido en el formulario de contacto. Lo bueno es que nos avisa si nos falta algún campo en la parte superior, si te fijas justo encima de Correo electrónico aparecen entre corchetes todos los campos que has creado para tu formulario. Deben estar de la misma forma incluidos en el cuerpo del mensaje para poder acceder a ellos correctamente.
En este ejemplo nos dice que el campo que creamos antes para el número de teléfono no figura entre los datos que lleva el correo electrónico, así que solamente tenemos que copiar y pegar ese dato a nuestro correo electrónico y aparecerá en nuestro email.
Por ejemplo podríamos poner así los campos:

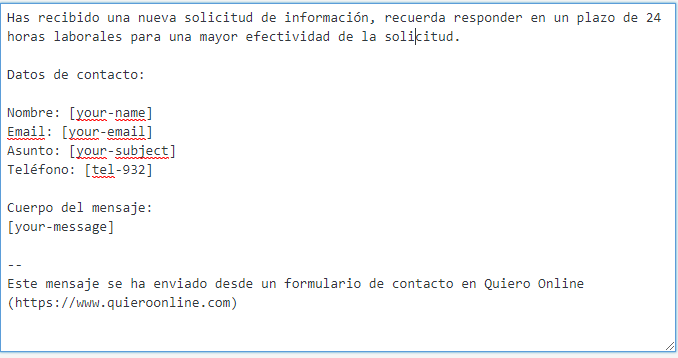
Guardamos y nuestro formulario está listo para poder usarlo. Sin embargo, si queremos podemos añadir un segundo email, en este caso para enviar a la persona que solicita información, bien recordandole los datos que nos ha facilitado o bien solamente agradeciendo su solicitud de información e indicando cuál es el tiempo máximo que tardamos en responder a estos mensajes.

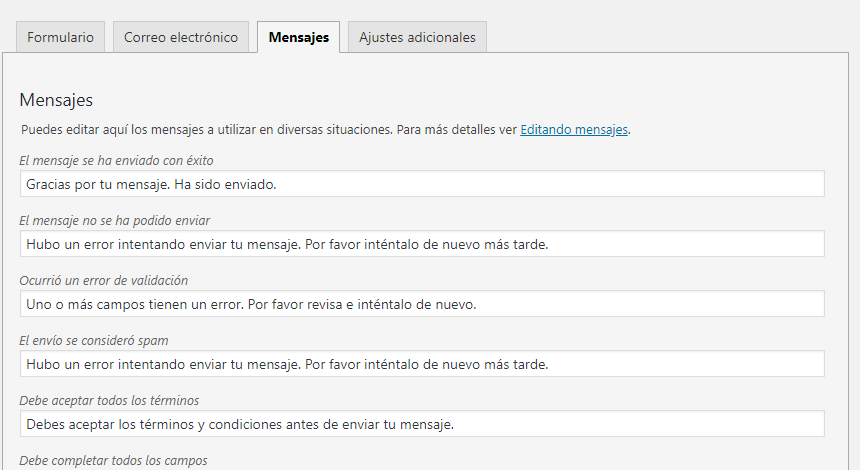
Podemos también si nos interesa personalizar los mensajes informativos sobre el formulario. Serán los avisos y notificaciones que aparezcan cuando alguien está cumplimentando el formulario, bien el agradecimiento de la solicitud o bien si ha habido algún error en alguno de los campos cumplimentados.
Encontraremos esta opción en la pestaña mensajes de la configuración de nuestro formulario de contacto.

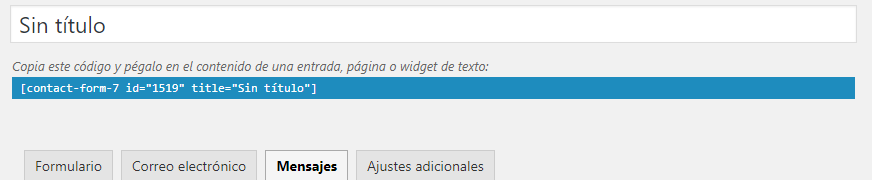
Una vez tenemos todo configurado, para usar este formulario de contacto solamente tenemos que copiar el Shortcode del formulario que encontrarás debajo del título y pegarlo donde quieras que aparezca el formulario.

Si por ejemplo es el formulario de tu página de contacto, deberás acceder a esta página o crearla si aún la has creado y pegar el shortcode ahí directamente, guardas la página y ya tienes tu formulario de contacto operativo.
¿Quieres saber más sobre los Formularios de Contacto en WordPress con Contact Form 7? Pronto publicaremos un nuevo articulo con mejoras importantes que se pueden añadir para tener un formulario de contacto totalmente personalizado.

